Qt Execute Slot Without Signal
Doing mobile cross-platform presents some challenges. Would not be a nice thing, doing some App that could run on Android, but also can run straight away on iOS and WP8? Nice, really nice… not? If you are a software engineer or a company that makes Apps, you already know the dilemma: front-end tools from each mobile platform are different. That means… even if you have done a nice Native App (C++ or C programming language) and you wish to port the same capabilities to another mobile platform, you would be required to re-write the front end, as iOS demands Objective-C, while WP8 works with C# or .Net, and Android will run with Java/XML.
Qt documentation states that signals and slots can be direct, queued and auto. It also stated that if object that owns slot ‘lives’ in a thread different from object that owns signal, emitting such signal will be like posting message – signal emit will return instantly and slot method will be called in target thread’s event loop. A short history. Long long ago, subclass QThread and reimplement its run function is the only recommended way of using QThread. This is rather intuitive and easy to used. But when SLOTS and Qt event loop are used in the worker thread, some users do it wro.
How about using a front-end design tool that will run smoothly on all devices, without the need to redoing the GUI? Qt Quick Designer offers just that: QML as better way to go. You can simply develop your system to be
Cross-Platform Apps using a Native Code approach, as such that your App can run straight away on Android, iOS and also on WP8, with no need to rewrite the code. Your GUI if made on Qt/QML, it will allow you to go cross-platform on mobile devices, cutting off time on debugging and development, and increasing software quality, as the same code is used, only requiring you to compile and build the executable for the target platform.

To make your GUI come alive, you only need to put you QML to talk with the Native code. In this short article we just show how to do that. The small example uses for coding the Agile approach to keep the example simple. Thus, the code is made in ways that it is self-explanatory. But for you get a view of this small example, you can check the screen-shots, which makes it very intuitive and easy to grasp is the event based slots and signals activation with data exchange between QML and C++. As the example is meant to make things up and running easily, we keep the example as small and simple as possible, allowing an easier and faster comprehension on what is going on.
Every time you press OK, the event triggers the communication between QML and C++. A message is sent to the Class ShakeHands, that after receiving the signal it retuns to QML the value, which in this exemple is the color to be used as background in the App. So, the communication is completed, as both sides of the App are behaving as expected and exchanging data between the front-end in QML and back-end in C++.
Here you have the code with the class ShakeHands:


With the button pressed for the first time, it returns green as you can see:
And the example goes on and on…
Pressing again, it moves to yellow.
But don’t worry, if for any reason you are not a fan of yellow…
… you just press again and the event will return red:
All right, you don’t like any of those colors? Fine, you can just try the example and change it for your favorite one. LOL
As I usually say… a good example is one the that works, can be reused in lots of occasion for different needs, and is as simple as it gets.
I hope you enjoyed the example. If you find any trouble on running it, just a drop a line and I will respond as soon as possible. For an easy and fast UI prototyping, Qt Quick Designer is a blessing.
For some other snap code update, just check Github Gist. For quick trends and notes on high tech sector have a look on Twitter.
To cite this article: by Avanz, Signal Data Exchange in C++Qt/QML, Tweak How To, Pointers of View, Vol. 1, no. 1, p2014010102, January 2014. / Direct link: https://avanznow.wordpress.com/2014/01/27/p2014010102
One key and distinctive feature of Qt framework is the use of signals and slots to connect widgets and related actions. But as powerful the feature is, it may look compelling to a lot of developers not used to such a model, and it may take some time at the beginning to get used to understand how to use signals and slots properly. However, since version 4.4, we can relay on auto-connections to simplify using this feature.Back in the old days, signals and slots connections were set up for compile time (or even run time) manually, where developers used the following sentence:
this is, we stated the sender object's name, the signal we want to connect, the receiver object's name and the slot to connect the signal to.
Now there's an automatic way to connect signals and slots by means of QMetaObject's ability to make connections between signals and
Qt Execute Slot Without Signal Booster
suitably-named slots. And that's the key: if we use an appropriate naming convention, signals and slots will be properly connected without the need to write additional code for that to happen. So by declaring and implementing a slot with a name that follows the following convention:Qt Execute Slot Without Signal Test
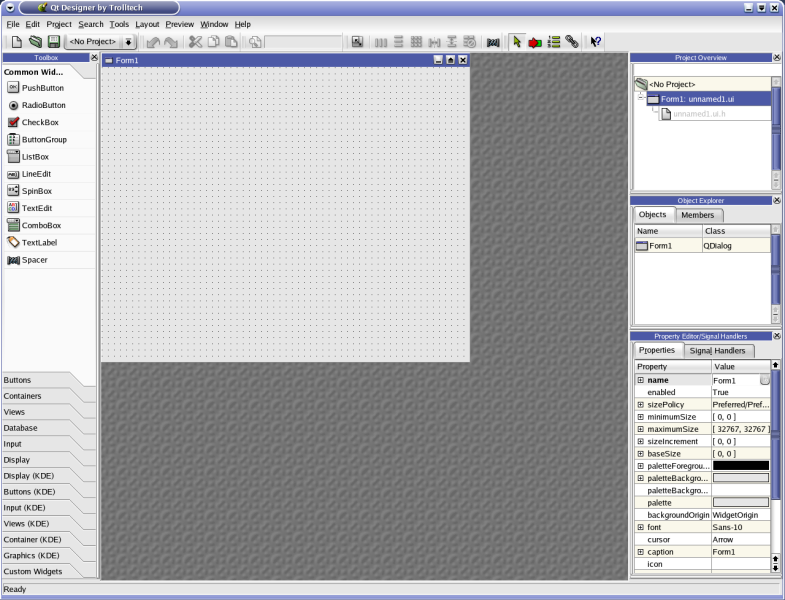
uic (the User Interface Compiler of Qt) will automatically generate code in the dialog's
Qt Execute Slot Without Signal Number
setupUi() function to connect button's signal with dialog's slot.Qt Execute Slot Without Signal Generator
So back to our example, the class implementing the slot must define it like this:We then write the method's implementatio to carry on an action when the signal is emitted:
 In brief, we have seen that by using automatic connection of signals and slots we can count on both a standard naming convention and at the same time an explicit interface for designers to embrace. If the proper source code implements such a given interface, interface designers can later check that everything is working fine without the need to code.
In brief, we have seen that by using automatic connection of signals and slots we can count on both a standard naming convention and at the same time an explicit interface for designers to embrace. If the proper source code implements such a given interface, interface designers can later check that everything is working fine without the need to code.